

Hi, I'm Dan.
A designer that loves to code.
UX Design, UI Development, Design Systems
Featured Projects

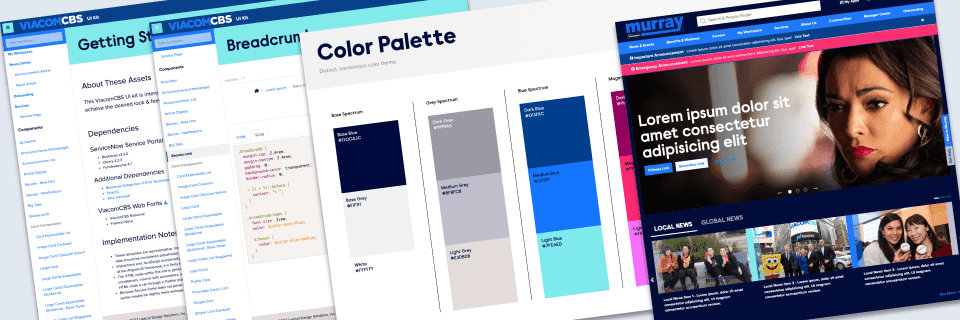
I led the effort to identify common design elements and patterns to start the Figma design system and built a site that displayed 70+ components and 25+ page layouts in HTML/CSS for implementation.
View more details

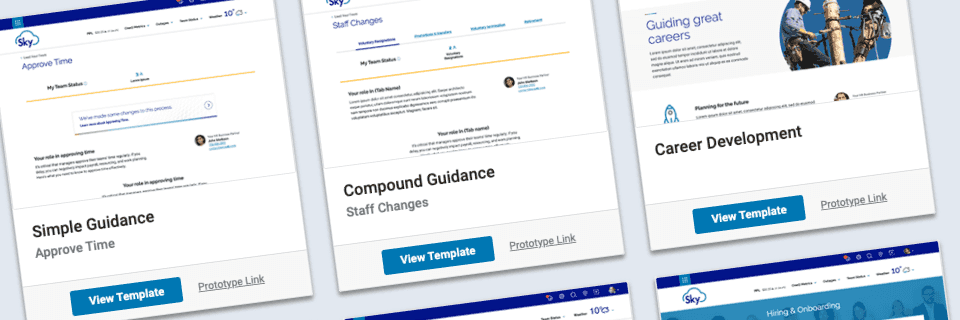
I established an initial Figma design system, standards, and guidelines as well as fully created an online repository of components, page layouts, and templates in HTML/CSS for implementation.
View more details

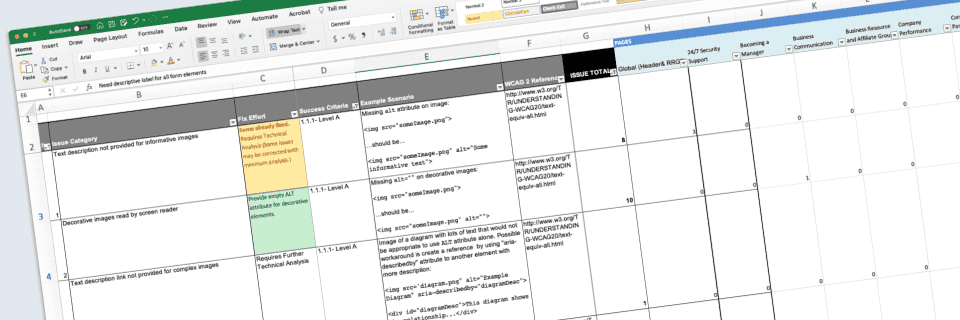
I identified, researched, clarified, and prioritized WCAG accessibility issues for remediation.
View more details

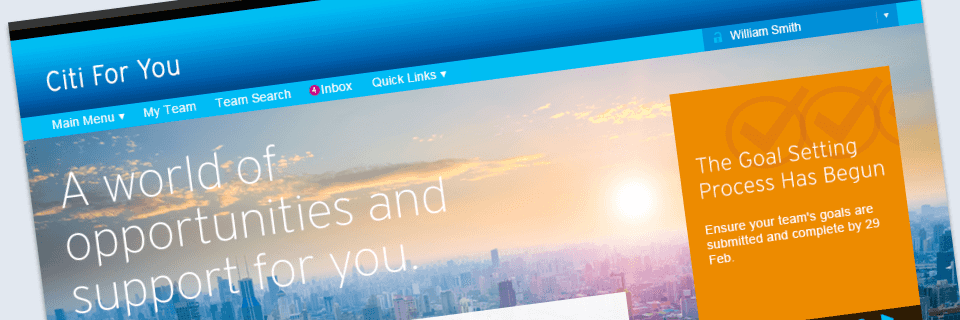
I documented and annotated specs for a redesign of the global manager and employee experiences.
View more details
Open Source Projects

I regularly contribute the USWDS by submitting issues, features, and fixes that resulted in successful merging!
View Pull Requests

Change the fill scale mode on multiple objects with a single click.
View plugin in Figma Community
A Few Clients
Skills
Capabilities
- Design Systems
- UI Development
- Visual Design
- Responsive Design
- Performance Optimization
- Prototyping
- Interaction Design
- WCAG Accessibility
- User Analytics Analysis
- Cross-functional Team Collaboration
Tools
- Figma
- SVG (Design/Code/Animation)
- Browser Dev Tools
- Adobe Photoshop
- Adobe Illustrator
- Adobe Creative Suite
- GIPHY Capture
- Pen and paper
Technology
- Custom HTML/CSS/Sass
- JavaScript
- React
- Gulp
- Node/NPM
- Static Site Generators/Gatsby
- Netlify
- Command Line
- Many CMSs and cloud platforms









