Pennsylvania Power & Light
Employee Portal & Component Library

Contributions at a glance
- Identify Design Standards
- Hi-fidelity Visual Design
- Wireframing
- Interactive Prototyping
- HTML/CSS Development
- Documentation Site
- Implementation Support
- Visual QA
Design
I designed low-fidelity wireframes, high-fidelity comps, and interactive prototypes for communication across stakeholders. I also led an initiative to create an initial design system and guidelines to capture foundational design decisions and repeatable patterns for the final designs.
Development
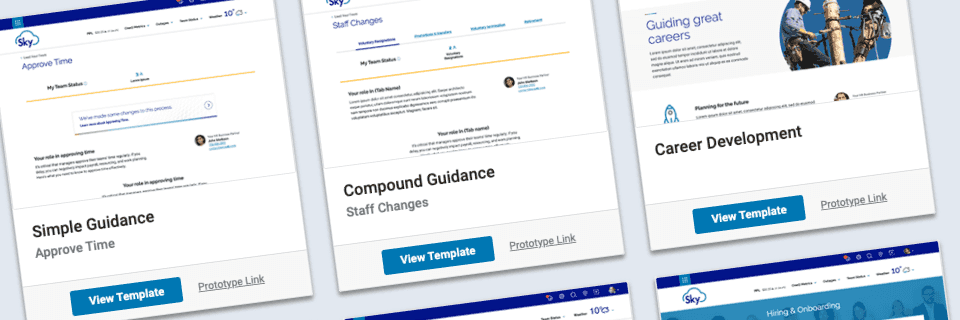
I developed a custom resource website that displayed components and page layouts and their variations. This site served several purposes:
- Communicates the responsive design in a browser for all devices and screen sizes
- Demonstrates components assembled to make a fully responsive page layouts
- Provides the engineering team assets to speed up the implementation effort
- Displays the desired presentation and interactions for every page template
- Serves as a resource for visual QA of the implementation
Site contained over 80+ page/component HTML/CSS templates and variations for different implementation releases.